Introduction to React JS
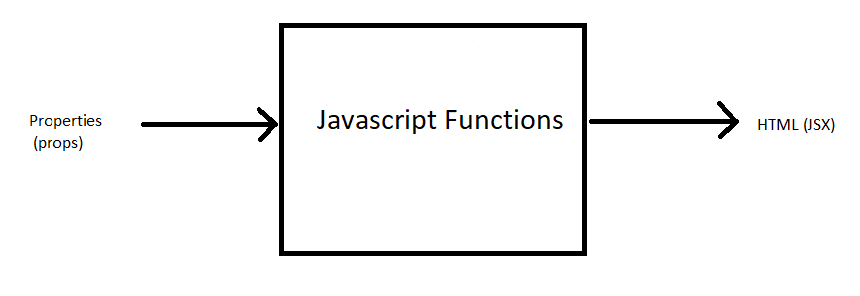
Functional Components are just javascript functions. They can receive the object pf properties(which refers to as props) and return html which describe UI.

First create a folder inside src name as Components. With in the folder create new file called Great.js
import React from 'react'
function Greet() {
return <h6>Hello Parveen </h6> //Don't forget to include html tag
}
export default Greet;
Now go inside App.js include Greet Components in the App Components.
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import Greet from './components/Greet' // import greet component
class App extends Component {
render() {
return (
<div className="App">
<Greet/> //include greet component
</div>
);
}
}
export default App;