Redux is a state container for JavaScript applications.
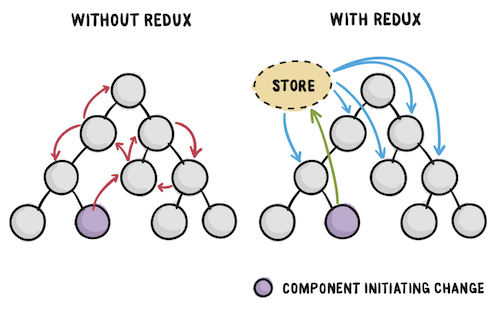
Normally with React, you manage state at a component level, and pass state around via props.
With Redux, the entire state of your application is managed in one immutable object.
Every update to the Redux state results in a copy of sections of the state, plus the new change.
Redux was originally created by Dan Abramov and Andrew Clark.

Prerequisites for REDUX
Familiarity with HTML & CSS.
Familiarity with ES6 syntax and features.
Knowledge of React terminology: JSX, State, Components, Props, Lifecycle and Hooks.
Knowledge of React Router
Knowledge of asynchronous JavaScript and making API calls
Also, download Redux DevTools for Chrome or for FireFox.
Now,Why would you learn and use Redux?
Easily manage global state - access or update any part of the state from any Redux-connected component.
Easily keep track of changes with Redux DevTools - any action or state change is tracked and easy to follow with Redux.
The fact that the entire state of the application is tracked with each change means you can easily do time-travel
debugging to move back and forth between changes.

Some Important Terminology:
Actions
Reducers
Store
Dispatch
Connect
we will discuss these terms later in detail in this tutorial.
This tutorial is intended to provide the readers with adequate knowledge on what is Redux and how it works.
After completing this tutorial, you will find yourself at a moderate level of expertise in the concepts of Redux.